Little Money Piggy
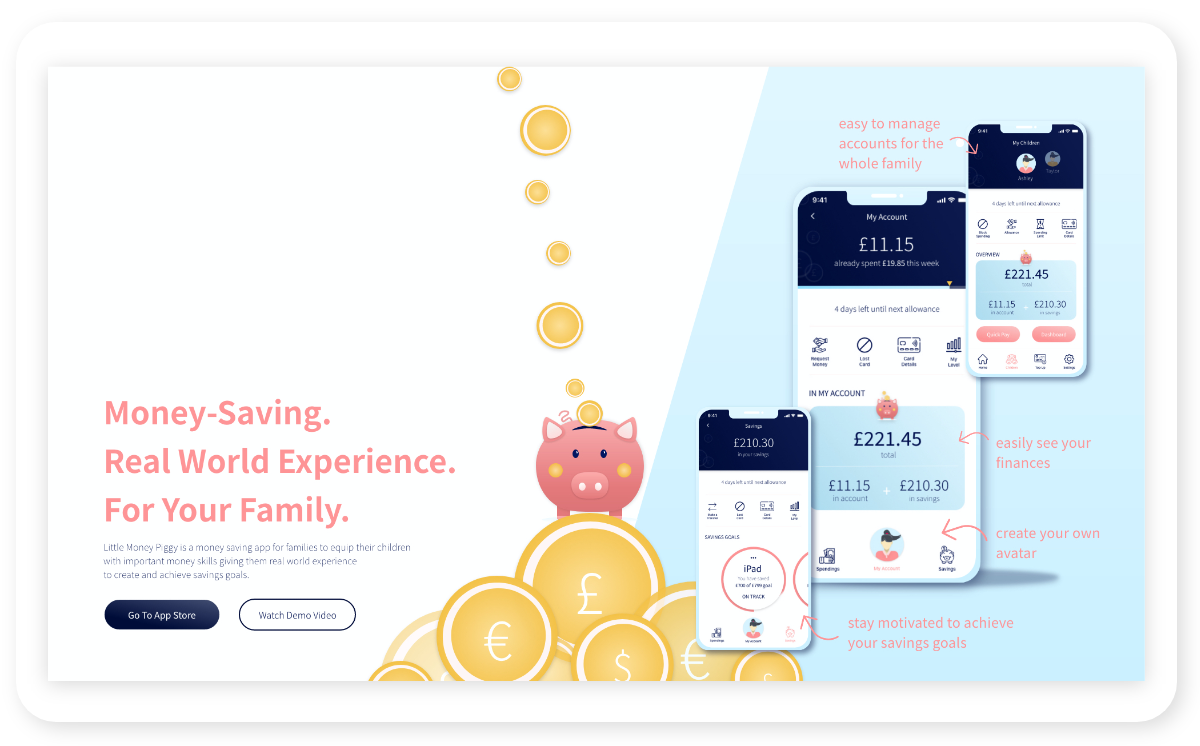
Little Money Piggy is a money-saving app for the whole family. It aims to equip young users with real world money experience and motivate them to create, save and achieve their goals. I have created branding, wireframes based on user testing, several prototypes and iterations to create a polished piece of work.

My Process

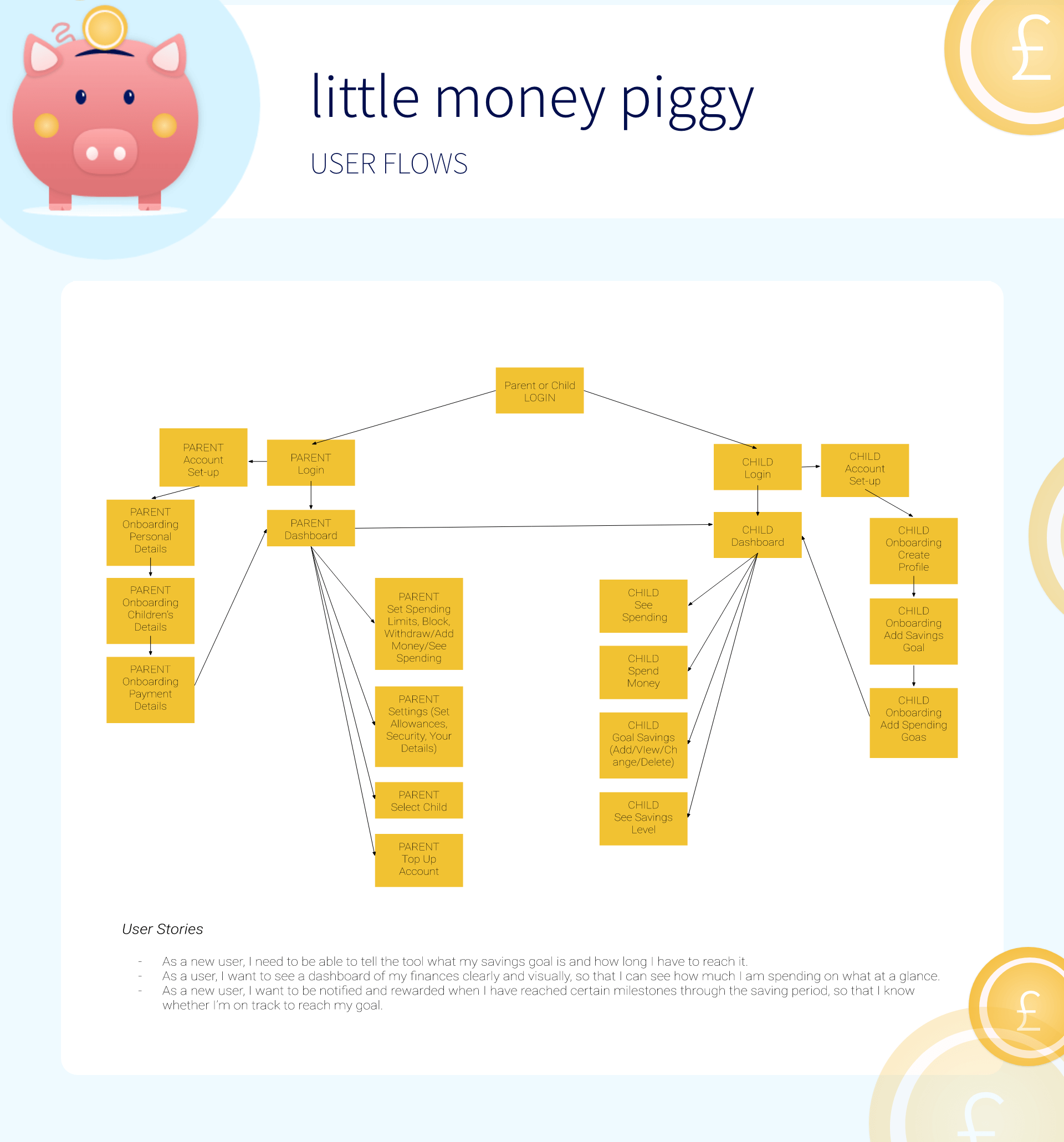
User Flows
I realised as I was creating user flows, that this app has two distinctly different users; the parent and the child. Each has different goals and purposes for using the app. I designed two different user flows and accounted for their differences using varying language, layouts and features.

Wireframing
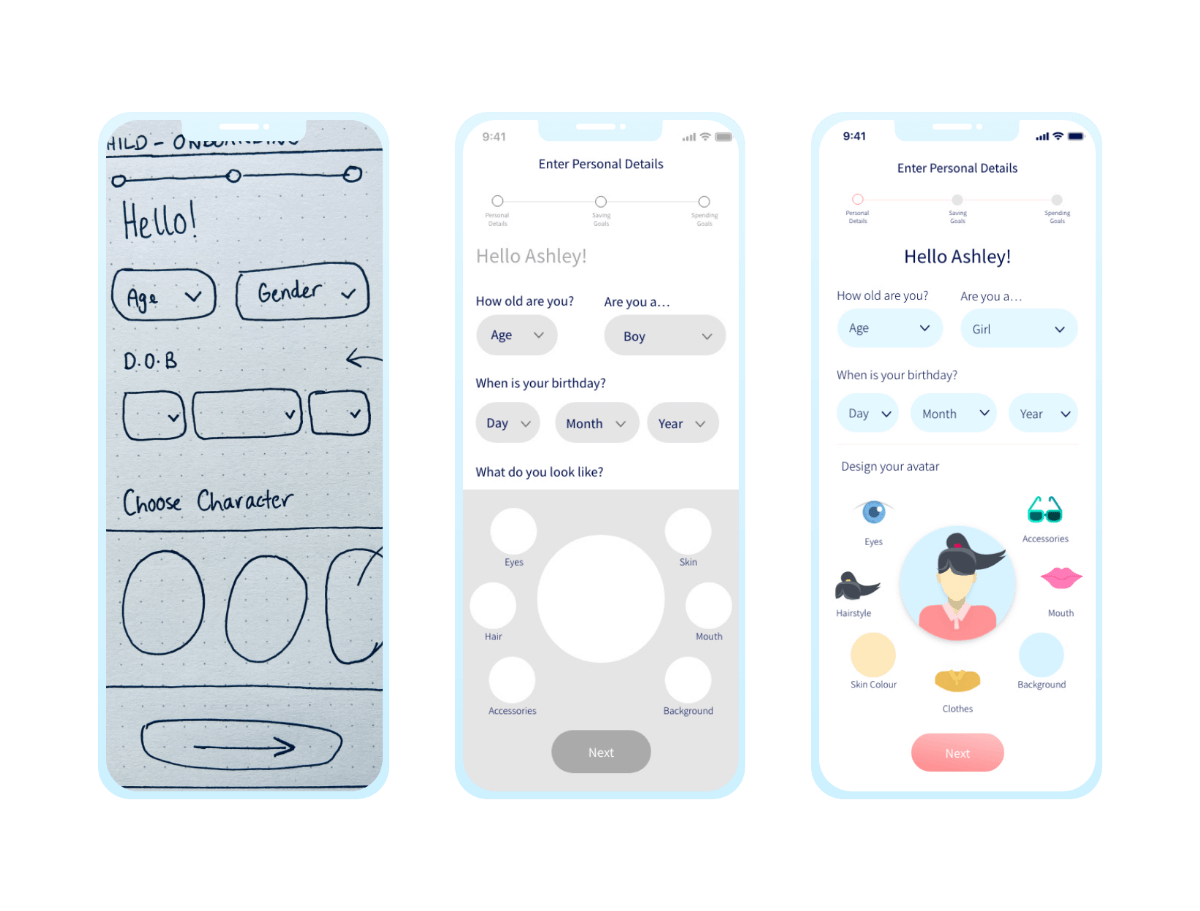
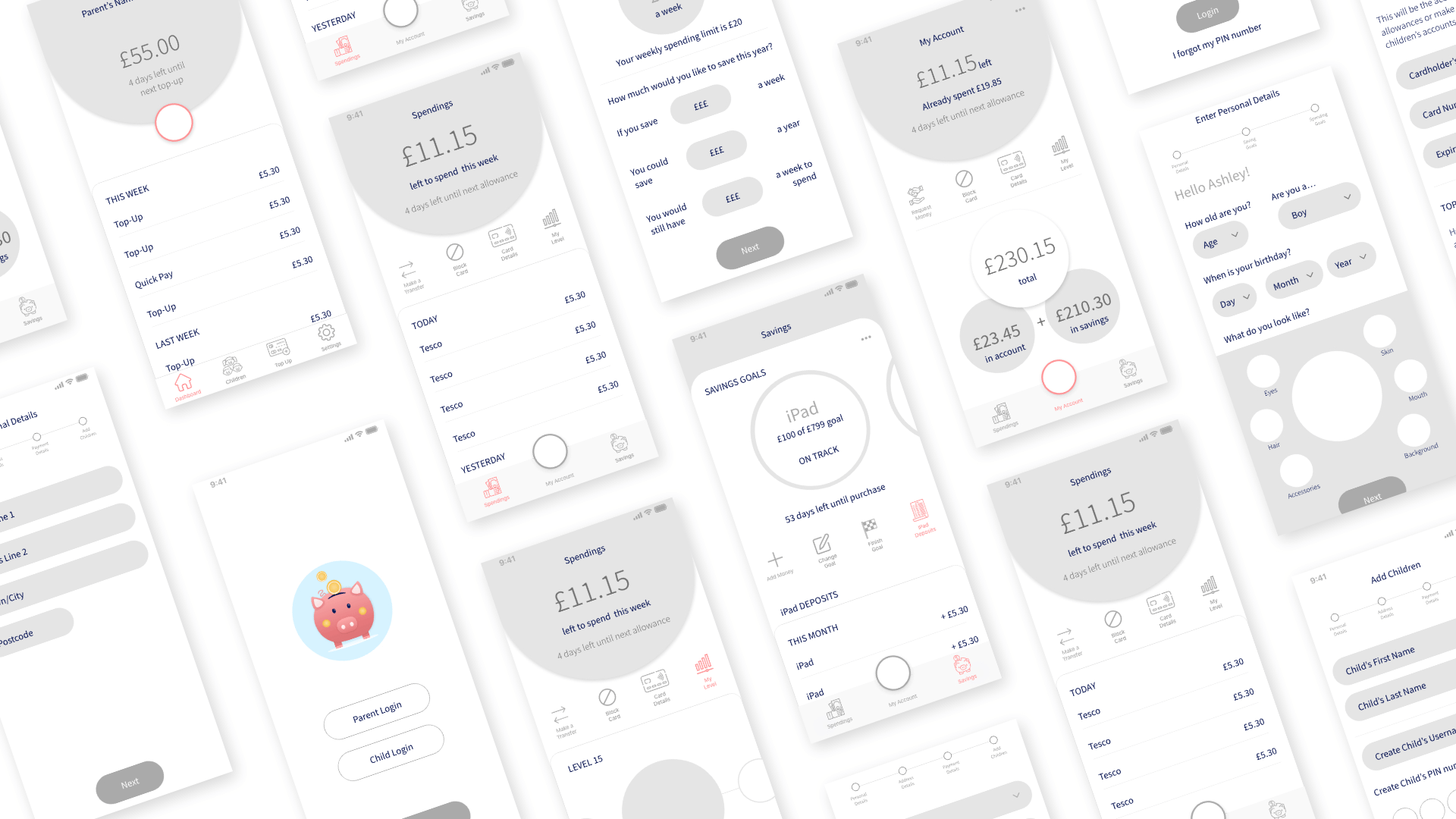
After creating the logo and making decisions about branding; colour palette, typography, buttons, imagery etc I found it more efficient to design on-screen, so I spent time in Adobe XD developing midfidelity screens. After user testing, I refined these designs based on the feedback. Several important issues were brought to my attention including improving accessibility.

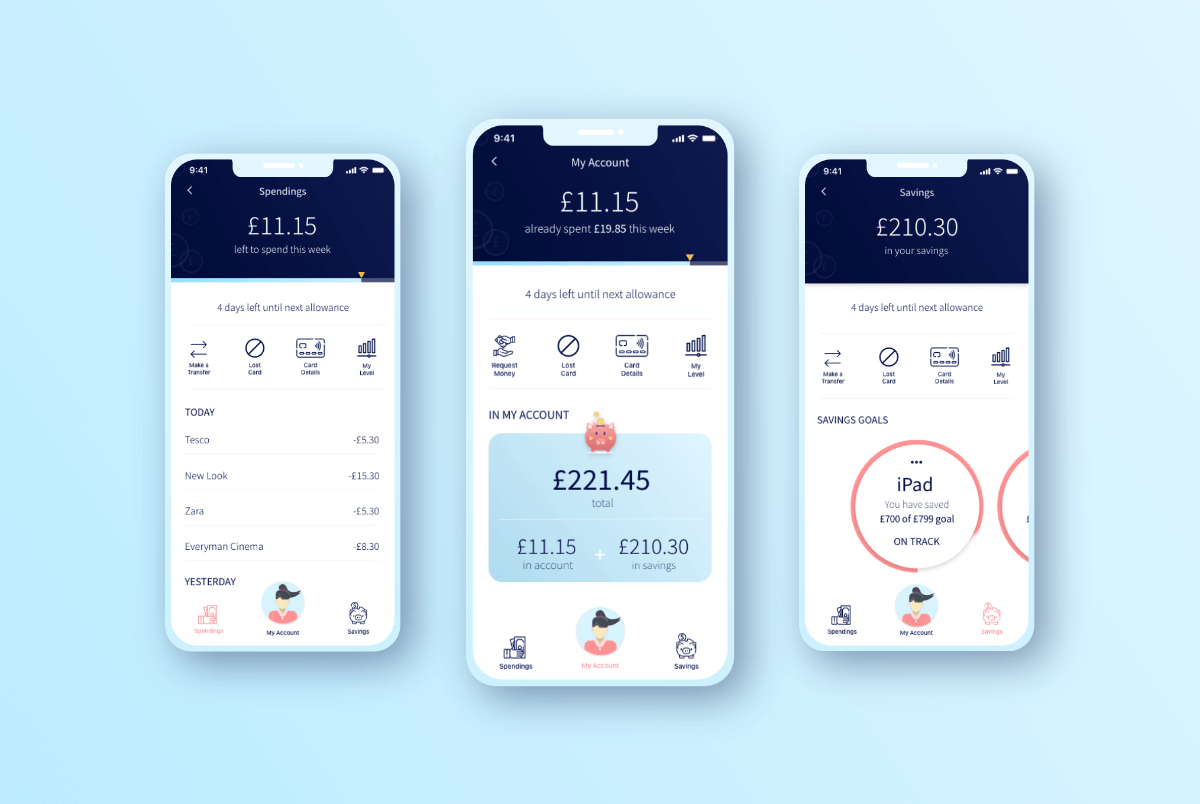
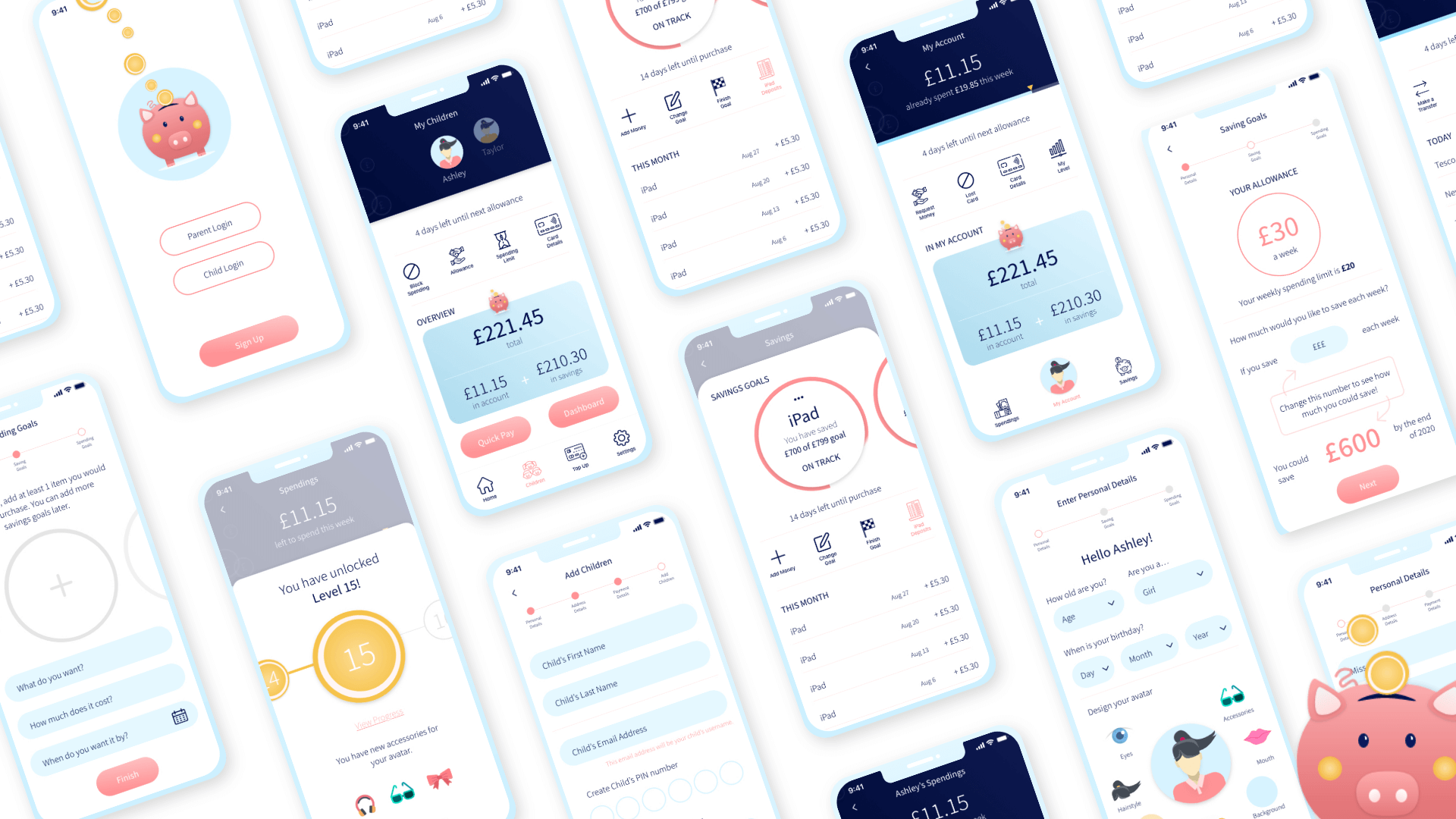
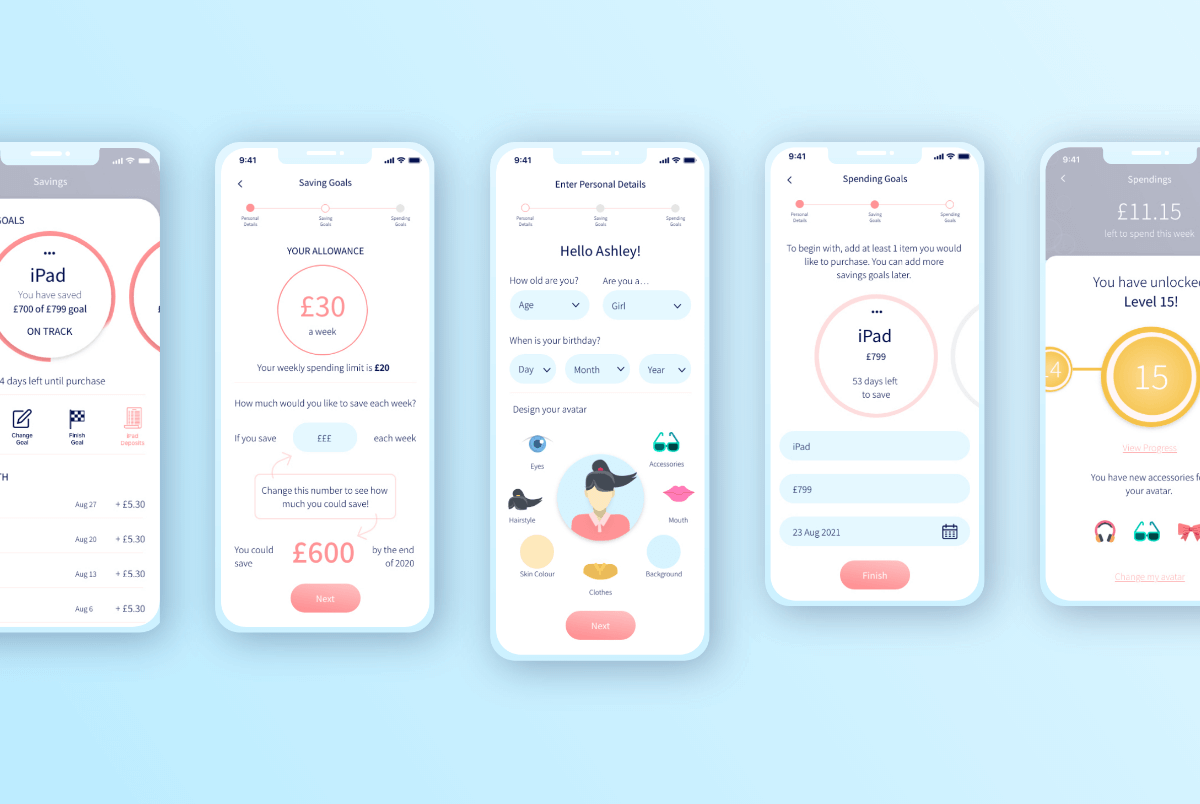
Final Designs
My favourite part of the design process was the final step where my designs came to life and I could see the end results of the vision I had had at the start. I created several iterations before I came to these mock-up screens.



Conclusion
This app was really fun to design with the playful colour palette and illustrations. It stays consistent to the brand values of being relatable to ‘real world’ experiences, motivational as well as an educational app.